地图
保研
装饰器
架构
驱动开发
DBSCAN
免责声明
CAS原子锁
多模态
Documents PDF
核心期刊
静态网页作业
数据库通用命令
Java项目
sed
atf
英语演讲
优化算法
量化交易
web框架
HBuilderX
2024/4/14 1:33:00HbuilderX 配置eslint规范 问题
eslint 的好处我就不说了,相信大家既然看到这篇文章肯定对它有一定的了解,关于vscode 配置eslint的文章很多,但是关于HbuilderX的很少。这里大家一起了解一下。
安装插件
HBuilderX 包含4款语法校验插件 htmlhint, stylelint, eslint-plugi…
HBuilderX代码变量名称翻译插件
对于许多开发者而言,怎么规范的命名变量是一个非常痛苦的事,而在HBuilderX中有一个的插件可以快速的帮助你完成中文转带格式的变量名,格式可以选择小驼峰、大驼峰、下划线、常量、CSS类名等。 以下为添加此插件的步骤
1、打开插件安装
选择…
使用webpack-bundle-analyzer分析uni-app 的微信小程序包大小(HbuilderX运行)
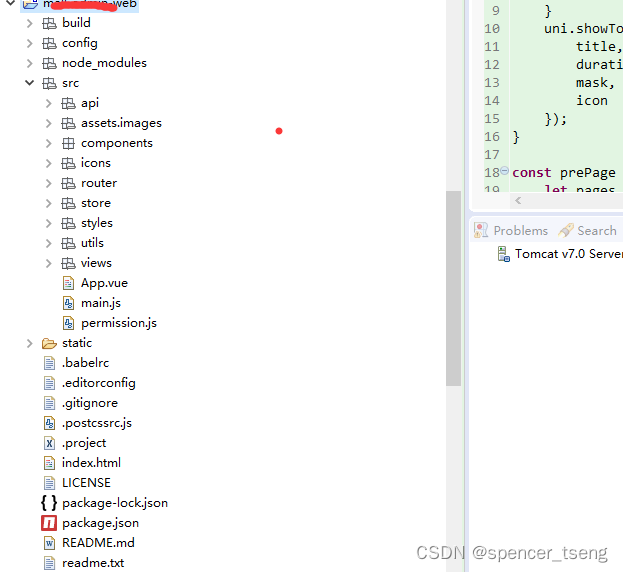
1、找到vue.config.js 文件。如果找不到,则在项目根目录下(跟pages.json同一个目录下)创建一个JS文件,命名为vue.config.js
2、安装webpack-bundle-analyzer,官方网站:https://github.com/webpack-contrib…
用HbuilderX打包react移动端项目生成apk
一、先去HbuilderX官网下载:https://www.dcloud.io/hbuilderx.html 根据自己电脑下载对应的软件,我这里是Windows版本的。下载完安装。
二、安装完成后一定要注册账号登录,否则是获取不到 应用标识的AppID 然后还要填写手机号,不然会报错:Hbuilder工具点击发行打包,一直…
[Uni-app] 微信小程序的圆环进度条
效果图: 组件完整代码如下:
<template><view class"base-style":style"position: relative;width: diameter px;height: diameter px;display: flex;flex-direction: row;background-color: bgColor ;"><!…
Hbuilderx引入旧的vue工程,如何折腾
当初在学习前端时就畏难,各种工具,框架要匹配,感觉比后端开发还麻烦。今日导入一旧vue工程算是见识了。工程导入hbuilderx后,进行npm install时出错,删除了node_modules试了几次无解,加入npm install --reg…
uniapp+HbuilderX配置打包发布
一个用uniapp开发的跨平台老项目,需要修改点内容然后发布一个新版本。 研究了下配置证书、打包、发布等。
首先修改项目需求,修改版本和build 期间遇到一些问题,无法识别*.vue,需要安装node,此处不简述了,…
uni-popup TypeError: Cannot read property ‘open‘ of undefined
我的代码是没问题的,因为之前popup没有问题,换了笔记本,重新安装了hbuilderx,现在uni-popup在页面的底端都显示出来了, 原因:uni-popup插件问题, 解决:我卸载hbuilder重新下了一遍&a…
uni-app使用HBuilderX打包Web项目
非常简单,就是容易忘记 一、找到manifest.json配置Web配置 二、源码视图配置
"h5" : {"template" : "","domain" : "xxx.xx.xx.xxx","publicPath" : "./","devServer" : {&quo…
尝一尝HBuilderX香不香
项目要用到uniapp,只好临时学学,webstorm能开发,不过别人都推荐用下面这个玩意。我只好恭敬不如从命。(主要本来想固执的用webstorm,那么多配置步骤把我劝退了,HBuilderX集成了uniapp,对uniapp提…
第3章 管理端(Vue)布局面的设计实现
1 导入“element-plus:Icon”组件
1.1“element-plus:Icon” 组件导入命令: npm install element-plus/icons-vue
1.2“element-plus:Icon” 组件配置:
import { createApp } from vue//在vue-cli4(4.5.…
uniapp 使用uView UI教程
从创建uniapp项目到将uView配置全部过程,你了解了吗? 让我们一起复习一下!!1、新建项目a、首先下载HBuilderXb、使用HBuilderX 创建uniapp 项目2、设置项目名称、目录3、下载uView UI已下载安装为例4、安装scss5、配置步骤a、 引入…
漫谈Uniapp App热更新包-Jenkins CI/CD打包工具链的搭建
零、写在前面
HBuilderX是DCloud旗下的IDE产品,目前只提供了Windows和Mac版本使用。本项目组在开发阶段经常需要向测试环境提交热更新包,使用Jenkins进行CD是非常有必要的一步。尽管HBuilderX提供了CLI,但Jenkins服务通常都是搭建在Linux环境…
HBuilderX使用Git
顶部导航:工具-插件安装,里面安装新插件,选择Git插件。 顶部导航:文件-导入-从Git导入。
改动文件后,Control左键,点击Git,点击对比差异,编辑器左上角有箭头,可以跳转到…
HBuilderX的特点
轻巧 仅10余M的绿色发行包(不含插件)极速 不管是启动速度、大文档打开速度、编码提示,都极速响应 C的架构性能远超Java或Electron架构vue开发强化 HBuilderX对vue做了大量优化投入,开发体验远超其他开发工具 详见小程序支持 国外开发工具没有对中国的小程…
如何完全卸载HbuilderX(全网最详细)
前序 今天本来想发行打包安卓端,结果发现突然就不行了(前天还行)报错 排查 然后我找了各种原因,排查了很久才发现是HbuilderX编辑器的问题,机智如我所以我们需要重新去下载一个HbuilderX,但是问题来了,很多人不知道怎么卸载,我自己网上也百度了很久没有正确简单的方法,直…
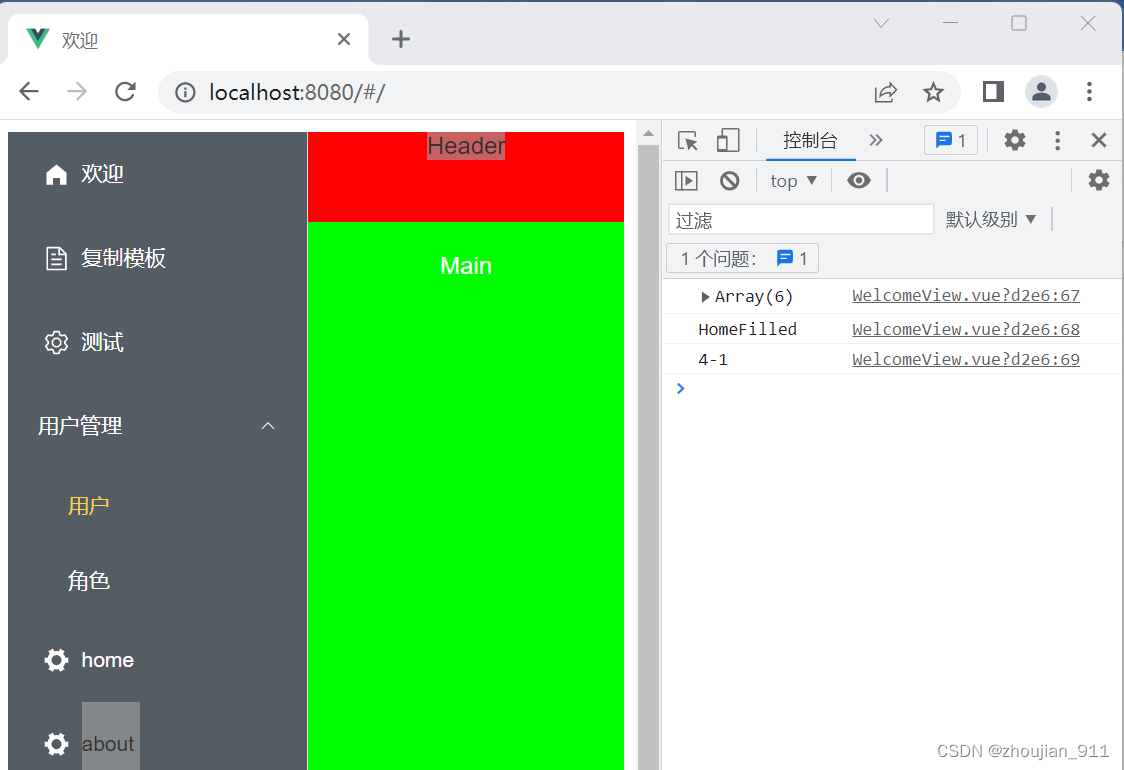
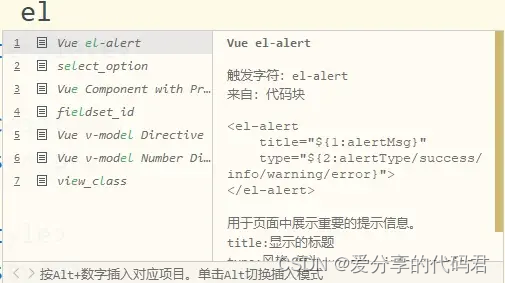
HBuilderX 自定义语法提示
在开发实践中,会使用到各种第三方组件,比如Element UI,通常的做法是到官网中复制模板再在本地根据设计要求进行修改,或是从其它已经实现的组件中复制相似的内容。但每次复制粘贴确实比较麻烦。 在HBuilderx中可以设置代码块来创建…
HBuilderX 创建 uni-ui模板项目,为什么会提示下载失败
HBuilderX 创建 uni-ui模板项目,为什么会提示下载失败 HBuilderX 是一个集成开发环境(IDE),用于开发基于uni-app的跨平台应用程序。当你在 HBuilderX 中创建 uni-ui 模板项目时,如果提示下载失败,可能有几个…
微信小程序 工具使用(HBuilderX)
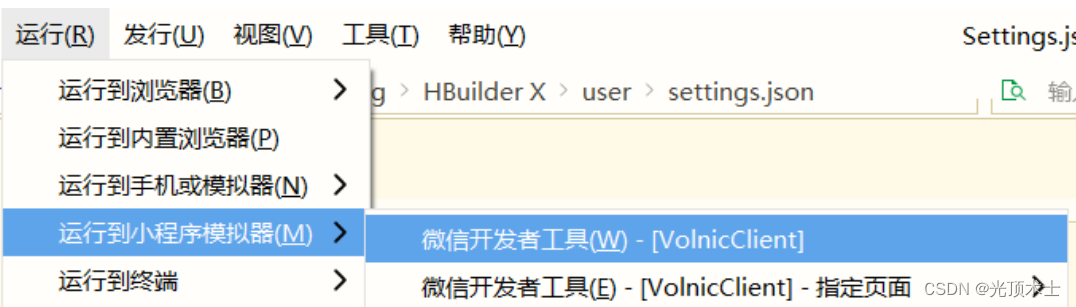
微信小程序 工具使用:HBuilderX 一 HBuilderX 的下载二 工具的配置2.1 工具 --> 设置 --> 运行配置2.1.1 微信开发者工具路径2.1.2 node 运行配置 2.2 插件 工具 --> 插件安装2.2.1 下载插件 三 微信小程序端四 同步运行五 BUG5.1 nodemon在终端无法识别 一 HBuilderX…
HBuilderX前端软件社区+Thinkphp后端源码
HBuilderX前端软件社区thinkphp后端源码,搭建好后台在前端找到 util 这个文件把两个js文件上面的填上自己的域名,登录HBuilderX账号没有账号就注册账号然后上传文件即可。打包选择发行 可以打包app或h5等等
后端设置运行目录为public(重要),…




![[Uni-app] 微信小程序的圆环进度条](https://img-blog.csdnimg.cn/direct/1fc0bcdd2d2e4a14bf64fc87509cf7dd.png)